CSSで透明画像を重ね、マウスオーバーで下層レイヤーの色を変える
このサンプルは、一見よくあるサイドバーメニューのロールオーバーです。まずは動作を確認してみて下さい。(IE7等うまく動作しないブラウザもあります)
JavaScriptやCSSで画像を入れ替えてロールオーバーさせるのが一般的な方法ですが、コレはちょっと違います。
画像を入れ替えてロールオーバーさせる場合、このような例では、通常、マウスオン時・マウスアウト時あわせて8枚の画像が必要になりますが、このサンプルでは2枚の画像しか使用していません!
● 動作の仕組み
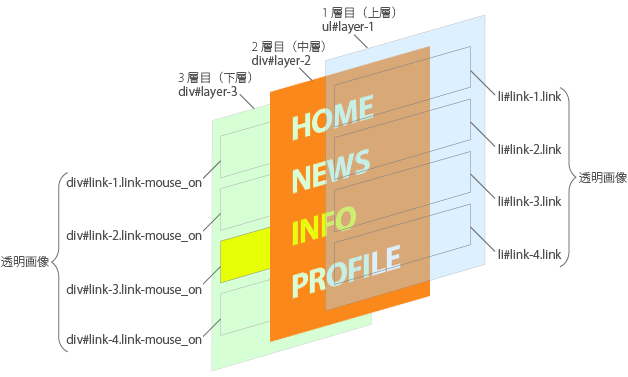
CSSの「position:absolute;」を使い、3層のレイヤーを重ねて表示しています。
1層目(上層):透明レイヤーに透明画像を4枚配置
2層目(中層):オレンジ色長方形からリンクの文字部分を切り抜いた透過PNG画像(文字部分は透明)
3層目(下層):透明レイヤーに透明画像を4枚配置
jQueryとCSSを使い、1層目の透明画像マウスオーバー時に、3層目の同位置にある透明画像の背景色を変えることで、2層目の透明部分から3層目が透けて見え、ロールオーバー効果が得られます。
● こんなイメージ

● コード
$(function(){
$('.home .link-mouse_on#link-1').addClass("str_color current");
$('.news .link-mouse_on#link-2').addClass("str_color current");
$('.info .link-mouse_on#link-3').addClass("str_color current");
$('.profile .link-mouse_on#link-4').addClass("str_color current");
$('.link').each(function(){
var mouse_on =
'.link-mouse_on#'+$(this).attr('id');
$(this).hover(
function()
{
$(this).css("cursor","pointer");
$(mouse_on).addClass("str_color").fadeTo(150, 1);
},
function()
{
$(this).css("cursor","default");
$(mouse_on).fadeTo(150, 0);
$('.current').fadeTo(150, 1);
}
);
});
});
body,div,ul,li {
margin:
0;padding:
0;
}
li {
list-style-type:
none;
}
#layer-1,#layer-3{
position:
absolute;top:
0px;margin-top:
2px;
}
.link img,.link-mouse_on img{
width:
130px;height:
34px;margin-top:
15px;
border:
none;
}
#layer-2{
position:
absolute;top:
0px;z-index:
2;
}
.str_color{
background-color:
#e4ff0c;
}
#content p {
font-size:
18px;margin:
100px
20px 0 180px;
}
<html
lang="ja">
<head>
<meta
charset="UTF-8"
/>
<title>RollOver</title>
<script
type="text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/1.7/jquery.min.js"></script>
<script
type="text/javascript"
src="1640_rollover.js"></script>
<link
rel="stylesheet"
href="1640_style.css">
</head>
<body>
<div
id="main"
class="home">
<div
id="menu">
<ul
id="layer-1"
style="z-index: 3;">
<li
id="link-1"
class="link"><a
href="1640_index.html"><img
src="spacer.gif"
/></a></li>
<li
id="link-2"
class="link"><a
href="1640_news.html"><img
src="spacer.gif"
/></a></li>
<li
id="link-3"
class="link"><a
href="1640_info.html"><img
src="spacer.gif"
/></a></li>
<li
id="link-4"
class="link"><a
href="1640_profile.html"><img
src="spacer.gif"
/></a></li>
</ul>
<div
id="layer-2"><img
src="1640_back.png"
/></div>
<div
id="layer-3"
style="z-index: 1;">
<div
id="link-1"
class="link-mouse_on"><img
src="spacer.gif"
/></div>
<div
id="link-2"
class="link-mouse_on"><img
src="spacer.gif"
/></div>
<div
id="link-3"
class="link-mouse_on"><img
src="spacer.gif"
/></div>
<div
id="link-4"
class="link-mouse_on"><img
src="spacer.gif"
/></div>
</div>
</div>
<div
id="content">
トップページ
</div>
</div>
</body>
</html>
文字部分を切り抜いた透過PNG画像を作らなければなりませんが、ロールオーバーのために大量の画像を作ることを考えれば楽なもんです。
今回はサイトバーメニューだけのサンプルですが、ページ全体をこの要領で構築するという考えもアリかと思います。PhotoshopやIllustratorでデザインしたページをPNGで書き出し、必要なリンク部分だけ透過させれば良いので、デザイン再現のためのHTMLコーディング作業が最小限で済むかもしれません。




